

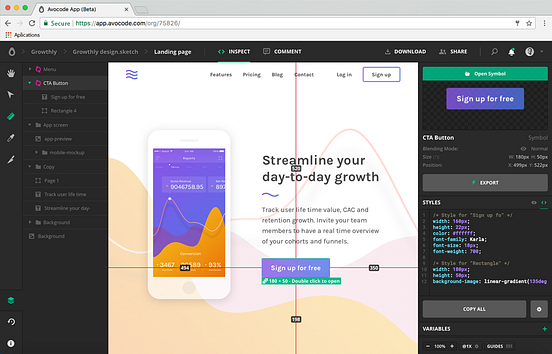
However, with Measure you can see the specs on the design within Sketch.
DIFFERENCE BETWEEN AVOCODE AND ZEPLIN FREE
Like Marketch, the free Measure plugin for Sketch generates an HTML page of the specs. Marketch, snapshot of HTML page generated when specs are exported If you change the designs after you export the specs, you need to manually generate a new file and override any previous exports. The specs are not synced with the designs in Sketch so they don’t get updated when you edit the design. Another limitation is that the HTML page generated is not ideal for sharing the specs because you have to take care of hosting it somewhere suitably accessible for others yourself. You can only see the specs once you export. The downside is that you can’t see any of these specs while working on the design in Sketch. The file generated includes an HTML page on which you can measure specs and export assets. Marketch is a free Sketch plugin that allows you to export specs as a ZipFile. Plugins like Marketch, Measure or Craft’s Inspect can annotate the dimensions between and of objects on a screen and the style used for a specific object. Categorizes the specs to distinguish between properties (e.g. Generates and displays specs in the design toolĤ. I believe a good handoff tool is one thatġ.

I point out their strengths and weaknesses based on my personal experience using them. In this post, I look at a few of the design handoff tools that focus on sharing specs (spacing, properties, dimensions, colours) rather than flow, transitions or interactions.

Some of these tools are standalone, and some are integrated within design applications either through plugins or as part of the application.ĭesign Handoff tools (Left to right: Sketch, InVision, PNG Express, Measure Plugin for Sketch, Marketch, Avocode, Zeplin, Markly, InVision’s Craft, React Storybook)

A variety of tools have emerged in the last few years to help ease the handoff process. The process of creating these guides is time consuming and not always effective because things get missed or misinterpreted. These are a combination of style guides, information architecture maps, annotated mockups and/or prototypes of the flow and transitions. To ensure that design decisions are captured, we also provide styling specifications. Throughout the process, we hand over designs to developers. buttons, tables, tabs), gestures and transitions. While the platforms above can certainly handle prototyping and mockups, the below suggestions are for those looking for purer wireframing and prototyping tools that don't come with other features that might be overkill for smaller teams.When we design websites and applications, we decide on elements such as colours, fonts, layout, grids, components (e.g. Still, since most large design teams and freelance designers work in various mediums, the absence of print-related design features might give some designers pause. For web design specifically, this lack shouldn't pose a problem. If the answer is yes, Figma's multi-OS capability could be make or break for your business.Īnother consideration of all vector-based design tools, not just Sketch, is that they don't include print design features. Your team may be entirely Mac-based, but consider whether you need to share and collaborate on design files with external clients. Remember, think beyond internal collaboration requirements. So for teams needing to accommodate diverse operating systems, Figma is a better choice.
DIFFERENCE BETWEEN AVOCODE AND ZEPLIN MAC
The most notable difference between Sketch and Figma is that Sketch is only Mac compatible with no public roadmap plans to expand. Both Sketch and Figma are better for real-time collaboration when compared to InVision, but they both lack the capabilities to handle prototyping for animation elegantly. Their strengths and weaknesses are similar too. In terms of how Sketch compares to Figma, they are nearly head-to-head when it comes to features. Users say file organization is better with Sketch when compared to Adobe XD, and the built-in grid system and more minimal UI make the design experience feel cleaner. Called a "powerful vector-based tool for collaboratively building interfaces and prototypes," the vector-based files are dramatically smaller than traditional Adobe Photoshop files. Sketch is quickly becoming one of the most popular web design tools.


 0 kommentar(er)
0 kommentar(er)
